floatで回り込みした画像がdivを突き抜ける時の対処
枠にしているdiv内の文字が少なくて、floatした画像が突き抜ける!
画像縮小するのはレスポンシブデザインを考えるとなんかいまいちな対処法。
画像を枠内に収める方法を調査した。

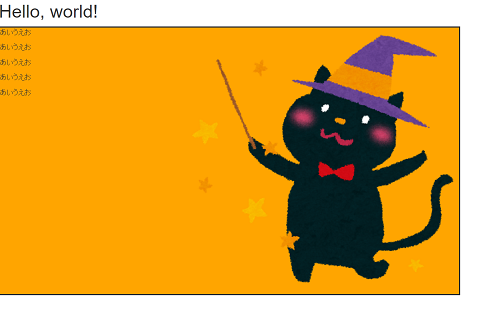
対処前。
対処法1
枠にしているdivの最後に以下を追加。
<div style="clear:both"></div>
例
<body> <h1>Hello, world!</h1> <div class="contents"> <img id="neko" src="./halloween_nekomajo.png"> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <div style="clear:both;"></div> </div> </body>

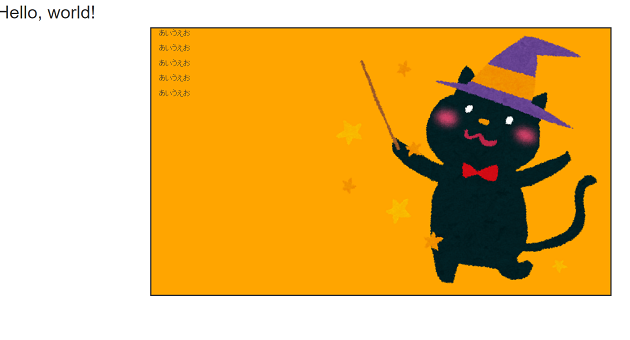
枠に収まった!
対処法2
bootstrapなら以下を使う。
<div class="clearfix"></div>
<body> <h1>Hello, world!</h1> <div class="contents"> <img id="neko" src="./halloween_nekomajo.png"> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <div class="clearfix"></div> </div> </body>
対処法3
bootstrapその2。
そもそも外枠にclass=containerを使う。
<body> <h1>Hello, world!</h1> <div class="container contents"> <img id="neko" src="./halloween_nekomajo.png"> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> </div> </body>

まとめ
floatを解除する事ができるということは知っていたのだが、
そのことが画像がDIV枠から突き抜ける現象となかなか結びつかなくてややハマってしまったので書きました。
(おわる)